URL-адрес может состоять из нескольких частей. Он включает имя хоста, которое сопоставляется с IP-адресом определенного ресурса в интернете, и дополнительную информацию, которая сообщает вашему браузеру и серверу, как общаться.
Можно сказать, что IP-адрес является чем-то вроде номера телефона. Имя хоста похоже на имя человека, номер телефона которого вы хотите найти. Стандарт под названием Domain Name System (DNS) работает в фоновом режиме, как телефонная книга, переводя удобные для пользователя имена хостов в IP-адреса, используемые сетями для маршрутизации трафика.
Помня об этой аналогии, давайте посмотрим на структуру URL-адреса и на то, как он работает, чтобы отправить Вас туда, куда вы хотите пойти.
Как структурирован URL-адрес
Структура URL-адреса была впервые определена сэром Тимом Бернерсом Ли, парнем, который создал первый веб-сайт и первый веб-браузер, – в 1994 году. URL-адреса объединяют идею доменных имен с идеей использования пути к файлу для идентификации конкретной папки и файла. Таким образом, это похоже на использование пути, такого как C:\Documents\Personal\myfile.txt, в Windows, но с некоторым дополнительным материалом в начале, чтобы помочь найти нужный сервер в интернете, и определить используемый протокол.
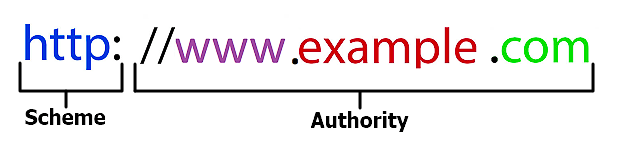
URL-адрес состоит из нескольких разных частей. Возьмем, к примеру, базовый URL-адрес, подобный показанному на изображении ниже.

Этот простой URL-адрес разбит на два основных компонента: схема и полномочия.
Схема URL-адреса
Многие люди считают URL-адрес просто веб-адресом, но это не так просто. Веб-адрес – это URL-адрес, но не все URL-адреса являются веб-адресами. Другие сервисы, к которым вы можете получить доступ в интернете, например через FTP или даже локально, также являются URL-адресами. Часть схемы URL (буквы, за которыми следует двоеточие) обозначает протокол, с помощью которого должно взаимодействовать приложение (например, ваш веб-браузер) и сервер.
Веб-адреса являются наиболее распространенным типом URL-адреса, но существуют и другие. Вы можете увидеть такие схемы, как:
- Протокол передачи HyperText (HTTP): базовый протокол интернета – определяет, какие действия должны выполнять веб-серверы и браузеры в ответ на определенные команды.
- HTTP Secure (HTTPS): это форма HTTP, которая работает через защищенный и зашифрованный слой для более безопасной транспортировки информации.
- Протокол передачи файлов (FTP): этот протокол часто используется для передачи файлов через интернет.
В современных браузерах схема не является технически необходимой частью URL-адреса. Если вы введете адрес веб-сайта, например, «webznam.ru», ваш браузер автоматически определит правильный протокол. Тем не менее, некоторые другие приложения (и протоколы) требуют использования схемы.
Полномочия URL-адреса
Часть полномочий URL (которым предшествует двойной слэш) разбивается на несколько частей. Начнем с очень простого URL-адреса, который приведет вас на домашнюю страницу веб-сайта.

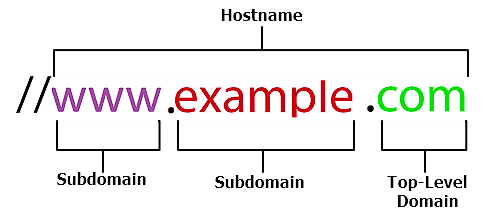
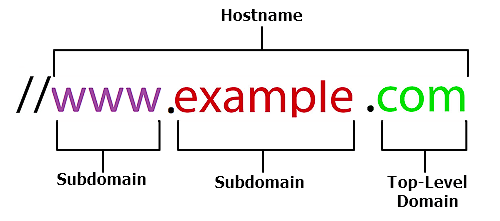
В этом простом примере вся часть «www.example.com» называется именем хоста, и она скрывает IP-адрес. Вы также можете ввести IP-адрес в адресную строку браузера, а не имя хоста, если он Вам известен.
При анализе имени хоста лучше читать его с конца, чтобы понять, что происходит:
- Домен верхнего уровня. В приведенном здесь примере «com» – это домен верхнего уровня. Это самый высокий уровень в системе доменных имен (DNS), используемой для перевода IP-адресов на простые языковые адреса, которые нам легче запомнить. Эти домены верхнего уровня создаются и управляются интернет-корпорацией присвоения имён и номеров (ICANN). Три наиболее распространенных домена верхнего уровня: .com, .net и .gov. В большинстве стран также есть свой двухбуквенный домен верхнего уровня, поэтому Вы встретите такие домены, как .ru (Россия), .uk (Великобритания), .ca (Канада) и многие другие. Также есть некоторые дополнительные домены верхнего уровня (например, museum), которые спонсируются и управляются частными организациями. В дополнение к ним существуют также некоторые общие домены верхнего уровня (например, .club, .life и .news).
- Субдомен: поскольку DNS – это иерархическая система, обе части «www» и «example» нашего URL-адреса рассматриваются как поддомены. Часть «www» является субдоменом домена «com» верхнего уровня, а часть «www» является субдоменом «example» домена.
Это самый простой пример раздела полномочий URL-адреса, но всё может усложниться. Есть два других компонента, которые могут содержать полномочия:
- Информация о пользователе: раздел полномочий также может содержать имя пользователя и пароль для сайта, к которому вы обращаетесь. Сегодня такую структуру в URL-адресах увидеть сложно, но это может произойти. Например, Вы можете увидеть что-то вроде «//username:password@www.example.com», если он содержит информацию о пользователе.
- Номер порта: сетевые устройства используют IP-адреса для получения информации на нужном компьютере в сети. Когда этот трафик поступает адресату, номер порта сообщает компьютеру, для кого предназначен этот трафик. Номер порта – это ещё один элемент, который вы не будете часто видеть при просмотре в интернете, но вы можете увидеть его в сетевых приложениях (например, в играх), в которых вам нужно ввести URL-адрес. Если URL-адрес содержит номер порта, он появляется после имени хоста и ему предшествует двоеточие. Это будет выглядеть примерно так: «//www.example.com:8080».
Итак, это схема и часть полномочий URL-адреса, но, как вы могли догадаться, просмотрев много URL-адресов при просмотре веб-страниц, они могут включать в себя ещё больше атрибутов.
Пути, запросы и фрагменты URL-адреса
Есть три дополнительные части URL-адреса, которые вы можете увидеть после части полномочий: пути, запросы и фрагменты. Вот как они работают.
Путь URL-адреса
Раздел полномочий URL-адреса указывает браузеру (или любому другому приложению) на нужный сервер в сети. Это работает также, как путь к папке или файлу в Windows, macOS или Linux. Пути предшествует косая черта, и между каждым каталогом и подкаталогом есть косая черта, например:
www.example.com/folder/subfolder/filename.html
Последняя часть – это имя файла, который открывается при доступе к веб-сайту. Хотя вы не видите его в адресной строке, это не значит, что его нет. Некоторые языки, используемые для создания веб-страниц, скрывают имя файла и расширение. Это упрощает запоминание и ввод URL-адреса, и придаёт ему более чистый вид.
Запрос в URL-адресе
Часть запроса URL-адреса используется для идентификации вещей, которые не являются частью строгой структуры пути. Чаще всего вы увидите, что они используются при выполнении поиска или когда веб-страница передает данные через форму. Перед запросом ставят знак вопроса и размещают его после пути (или после имени хоста, если путь не включен).
В качестве примера возьмите этот URL-адрес, который был сформирован, когда мы искали в Yandex «wi-fi маршрутизатор»:
https://yandex.ru/search/?text=wi-fi%20маршрутизатор
Форма поиска передала информацию поисковой системе. После вопросительного знака вы можете увидеть, что в запросе указан текст, который мы набрали (это ?text=wi-fi%20маршрутизатор).
Это довольно простой пример, и Вы часто увидите URL-адреса с дополнительными (и более сложными) переменными. Например, вот URL, который мы получили при поиске через Google:
https://www.google.de/search?q=wi-fi+маршрутизатор&oq=wi-fi+маршрутизатор&aqs=chrome..69i57j0l5.5162j0j1&sourceid=chrome&ie=UTF-8
Как вы можете видеть, там есть какая-то другая информация. В этом случае вы можете увидеть, что есть дополнительная информация, указывающая браузер, который мы использовали (Chrome), и даже номер версии браузера.
Фрагменты URL-адреса
Конечный компонент URL-адреса, который вы можете увидеть, называется фрагментом. Фрагменту предшествует хэш-метка (#) и используется для указания определенного местоположения на веб-странице.
При кодировании веб-страницы разработчики могут создавать привязки к определенному тексту, например, к заголовкам. Когда соответствующий фрагмент используется в конце URL-адреса, ваш браузер загрузит страницу, а затем перейдет к этому якорю. Якоря и URL-адреса с фрагментами часто используются для создания таблиц контента на веб-страницах, чтобы упростить навигацию.
Вот пример. Страница Википедии о ренессансе – довольно длинный документ, и он разбит на 14 разделов, каждый из которых имеет несколько подразделов. Но каждый заголовок на странице содержит привязку, а оглавление в верхней части статьи содержит ссылки, которые позволяют перейти к различным разделам.
Вы также можете использовать эти фрагменты непосредственно в адресной строке своего браузера или в качестве разделяемых ссылок. Скажем, например, вы хотели показать кому-то раздел этой страницы, который описывает эпоху Возрождения в России. Вы можете просто отправить им эту ссылку:
https://ru.wikipedia.org/wiki/Возрождение#Возрождение_в_России
Часть «#Возрождение_в_России» в конце URL-адреса переместит Вас прямо в этот раздел после загрузки страницы.