Хотя GIF-файлы всё ещё иногда используются, когда необходима анимация, большинство изображений в Интернете сейчас имеют формат JPG или PNG. Оба этих формата представляют собой лучшее соотношение качества и размера, что делает их идеальными для веб-изображений. Конечно, их использование не ограничивается Интернетом. Это отличные универсальные форматы для различных сценариев использования.
В этом посте мы подробно рассмотрим эти два формата и предоставим вам инструменты, необходимые для принятия решения, когда использовать PNG или JPG, объяснив сильные и слабые стороны каждого формата.

JPG против PNG
Сжатие с потерями и сжатие без потерь
Чтобы понять разницу между JPEG и PNG, мы должны сначала понять разницу между сжатием с потерями и без потерь.
За некоторыми исключениями, все форматы изображений тем или иным образом сжимаются. Несжатое изображение может содержать до 32 бит на пиксель. Поскольку изображения теперь имеют размеры в миллионы пикселей, размер файла может очень быстро стать огромным. Для использования в Интернете особенно важно, чтобы эти изображения не потребляли огромное количество трафика и не загружались вечно, когда клиент посещает сайт. Конечно, меньшие размеры файлов также не позволяют дискам наших устройств заполняться слишком быстро.
Существует два основных способа сжатия файла. С потерями и без потерь. Эти два метода составляют суть разницы между PNG и JPEG. Сжатие изображений без потерь сжимает файл без потери качества. Это означает, что уменьшается степень сжатия, которое может иметь место, но оно становится незаметным для конечного пользователя. Например, оптимизатор изображений, такой как Imagify, легко уменьшит размер ваших изображений, не жертвуя при этом их качеством.
Если мы хотим ещё уменьшить размер изображения, мы должны использовать сжатие изображений с потерями. Алгоритм сжатия изображений с потерями, как следует из названия, теряет часть данных изображения во время процесса сжатия. Разумно отбрасывая часть данных, размер изображения можно уменьшить гораздо больше, чем это позволяет формат сжатия без потерь.
Вы, наверное, уже догадались, что один из этих форматов – с потерями, а другой – без потерь. Теперь, когда вы понимаете два основных типа сжатия, давайте посмотрим, как это связано с выбором между PNG или JPG, когда вам в следующий раз понадобится сохранить изображение.
Формат JPEG
Более старый из форматов, JPEG, представляет собой формат с потерями. Впервые он был представлен ещё в 1992 году и берет своё начало в методах, восходящих к 1973 году. Он работает, используя знание о том, что наш мозг отбрасывает определенную высокочастотную информацию и разумно отбрасывает эту информацию из изображения. Конечно, файл JPEG может отказаться от большего количества информации, чем наш мозг, чтобы ещё больше уменьшить размер файла. Он также далеко не так разумен, как наш мозг, при принятии решения о том, какую информацию можно безопасно выбросить.
Поскольку он работает, отбрасывая высокочастотную информацию, такие как быстрые изменения оттенков и изменения градаций, JPEG не так хорошо работает с изображениями, которые состоят из сплошных цветов, чем из быстро меняющихся. В этих случаях он по-прежнему отбрасывает информацию, но наш мозг больше не игнорирует тот факт, что информация пропала. В результате артефакты сжатия становятся очень заметными, а качество изображения выглядит не таким хорошим, как если бы оно было с более мелкими деталями.
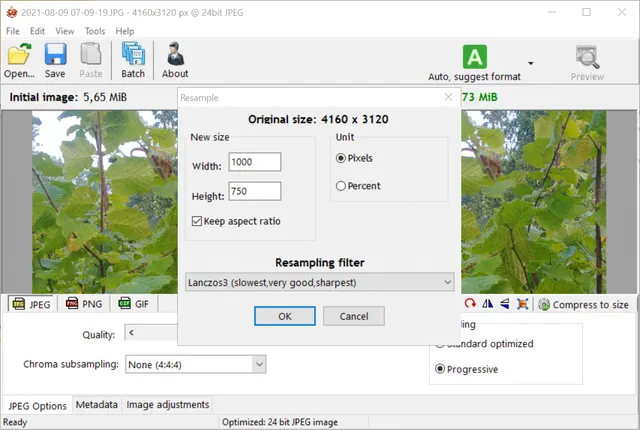
Формат JPEG теоретически допускает формат без потерь, но большинство программ не поддерживают эту опцию. Формат с потерями также позволяет пользователю регулировать степень сжатия, которую он хочет применить, чтобы адаптировать сжатие к конкретному используемому изображению, но всегда будет применяться некоторое сжатие.

Формат PNG
Впервые появившись в 1996 году, формат PNG был разработан как замена формату GIF. Развитию GIF препятствовали проблемы с патентами и поддержка только 256 цветов одновременно. Поскольку мониторы того времени уже могли отображать миллионы цветов, GIF стал слишком ограниченным с точки зрения качества. К тому времени формат JPEG существовал для более высоких требований к цвету, но страдал от сжатия с потерями, что делало его непригодным для многих типов изображений.
Поскольку JPEG – это формат с потерями в нашем разборе, само собой разумеется, что PNG – это формат без потерь. На самом деле существует несколько различных фильтров сжатия без потерь, которые PNG может использовать. Он также может поддерживать различные типы изображений.
Эти типы изображений включают:
- Оттенки серого – простое черно-белое изображение.
- Индексированное – изображение, состоящее из индексов в цветовой палитре, ограниченной 256 цветами.
- RGB – полноцветное изображение, состоящее из миллионов возможных цветов.
В отличие от файлов JPEG, PNG обеспечивает прозрачность изображения, сохраняя, так называемый, альфа-канал. Все три типа изображений, поддерживаемые форматом PNG, могут содержать прозрачность. Внедрение PNG вместо GIF было замедлено, отчасти из-за того, что веб-браузер Internet Explorer имел ошибочную реализацию формата вплоть до версии 9.0. Сегодня увидете GIF можно только тогда, когда необходима анимация, не поддерживаемая базовым форматом PNG.
Какой формат лучше – JPG и PNG
Как же выбрать между JPG и PNG для своего проекта? Ответ зависит от ваших потребностей. Поскольку фотография почти всегда имеет дело с высокочастотными изображениями, наполненными градиентами и мелкими деталями, которые есть в реальном объекте, и для которых развивались собственные методы фильтрации нашего мозга, JPEG является наиболее распространенным выбором для фотографий.
Конечно, из этого правила есть исключения. Одна из проблем сжатия с потерями заключается в том, что если вы откроете его, а затем снова сохраните в формате с потерями, вы удвоите потери. Это означает, что форматы файлов с потерями ухудшаются каждый раз, когда вы их открываете, а затем сохраняете. Имейте в виду, что многократное сохранение одного и того же открытого файла не приведёт к этому. Именно сохранение и последующее открытие приведет к дополнительным потерям. Если вы планируете несколько раз редактировать один и тот же файл, примите это во внимание.
Если ваше изображение представляет собой рисунок, на котором будет много пробелов со сплошными цветами, или даже фотографию с наложенным на неё изрядным количеством текста, который также содержит большое количество сплошных цветов, тогда вам стоит выбрать PNG. Как мы упоминали в разделе «с потерями и без потерь», форматы с потерями, такие как JPEG, теряют свое качество при использовании больших пространств сплошного цвета.
Если вам нужен формат для печати и ваш принтер поддерживает цветовое пространство RGB, то применяются те же рекомендации для JPG или PNG, что и выше. Обычно для печати вопрос о выборе JPEG или PNG не имеет значения, поскольку профессионалы будут использовать формат более высокого качества, такой как TIFF или PSD.