Мобильный дизайн веб-сайта имеет важное значение. Почему? Потому что мобильные устройства революционизируют способы связи и, как следствие, методы работы. Фактически, большая часть веб-трафика сейчас идёт с мобильных устройств.
Что такое мобильный веб-сайт? В этой статье вы узнаете всё о веб-сайтах, оптимизированных для мобильных устройств, и увидите девять главных правил дизайна веб-сайтов для мобильных устройств. Кроме того, вы узнаете, как проверить оптимизацию вашего сайта под мобильные устройства.
Давайте перейдем к этому.
Что такое веб-сайт, оптимизированный для мобильных устройств
Говоря просто, мобильный веб-сайт – это сайт, который разработан и оптимизирован для портативных устройств, таких как смартфоны и планшеты.
Мобильный адаптивный дизайн – это процесс создания веб-сайта, который адаптируется к размеру экрана, на котором он просматривается.
Важность дизайна мобильных сайтов
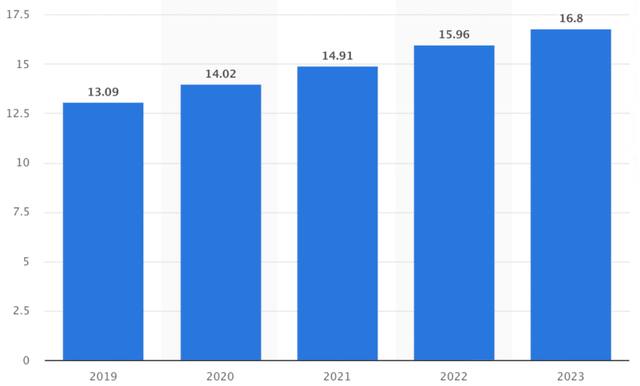
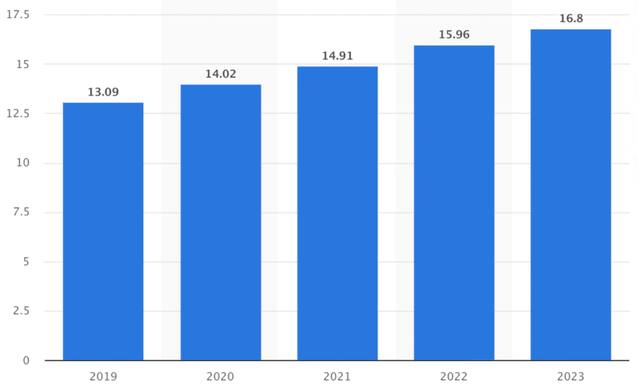
Давайте перейдём к делу: использование мобильных устройств уже сейчас преобладает над настольными компьютерами. Кроме того, ожидается, что к 2023 году количество мобильных устройств в мире вырастет до 16,8 миллиарда.

Мобильные устройства также меняют покупательские привычки. По данным Google, 59 процентов покупателей говорят, что возможность делать покупки на своих мобильных устройствах важна при принятии решения, у какого розничного продавца или бренда покупать.
Кроме того, 70% владельцев смартфонов, совершивших покупку в магазине, обращались к своим мобильным устройствам, чтобы заранее изучить вопрос о покупке.
Если этого недостаточно, алгоритм Google отдаёт приоритет мобильным сайтам в результатах поиска.
В марте 2020 года Google заявил: «Для упрощения мы перейдём на индексацию, ориентированную на мобильные устройства, для всех веб-сайтов».
Если вам интересно, что это означает, защитник разработчиков Google Джон Мюллер объясняет:
«В настоящее время Google изучает версию сайта для настольных ПК, а затем определяет, как он адаптирован для мобильных устройств. После выпуска этого обновления, произошло обратное. Google сначала просматривает ваш мобильный сайт и, исходя из этого, оценивает сайт для настольных компьютеров».
Наконец, многие пользователи загружают мобильные веб-сайты, используя медленное и слабое телефонное соединение. В результате бренды должны создавать мобильный веб-дизайн, который быстро загружается.
В общем, сейчас мир ориентирован на мобильные устройства, и именно поэтому вам нужен адаптивный веб-сайт для мобильных устройств.
8 советов по дизайну мобильных сайтов
В этом разделе мы подробно рассмотрим восемь советов по дизайну веб-сайтов для мобильных устройств, которые вы можете использовать.
-
Используйте большие кнопки
Веб-сайты, оптимизированные для мобильных устройств, должны иметь кнопки достаточно большого размера, чтобы пользователи могли нажимать на них, не увеличивая масштаб.
Кроме того, между гиперссылками должен быть пробел. Если ссылки расположены слишком близко друг к другу, пользователи могут попытаться щелкнуть одну ссылку и случайно нажать другую.
Итак, при разработке адаптивного веб-сайта для мобильных устройств помните о расстоянии и убедитесь, что по каждой гиперссылке можно легко щелкнуть.
-
Сделайте текст достаточно большим
Это может показаться немного очевидным, но это также важно для дизайна веб-сайтов, удобного для мобильных устройств.
Пользователи никогда не должны увеличивать масштаб – или прокручивать влево-вправо – чтобы что-то прочитать. Текст всегда должен быть достаточно большим, чтобы его было удобно читать.
Сделайте текст достаточно большим на экранах любого размера, чтобы пользователи могли легко прочитать то, что вы хотите сказать.
-
Упростите меню
В меню веб-сайта на рабочем столе много места. Оно может занимать всю панель в верхней части экрана и иметь обширные раскрывающиеся варианты, не мешая пользователю.
На мобильных устройствах это не так – просто не хватает места.
Веб-сайты, оптимизированные для мобильных устройств, должны использовать простые меню, представляющие обзор веб-сайта. Затем пользователи могут использовать категории, фильтры или функцию поиска, чтобы найти то, что они ищут.
На большинстве мобильных сайтов для обозначения меню используется символ гамбургера, состоящий из двух или трёх горизонтальных линий.
При создании адаптивного веб-сайта для мобильных устройств делайте меню простыми, чтобы пользователям было легче находить то, что они ищут.
-
Обеспечьте простой и интуитивно понятный поиск
Функция поиска на вашем сайте особенно важна для мобильных пользователей.
Как упоминалось выше, упрощенные меню может облегчить просмотр с мобильных устройств. Однако, оно также может затруднить пользователям поиск определенного элемента.
Чтобы пользователям было проще найти то, что они хотят, разместите функцию поиска по центру. Добавьте интуитивно понятную функцию фильтрацию, которая упрощает пользователям поиск определенных типов продуктов.
Сделайте простую и эффективную функцию поиска частью своего мобильного сайта.
-
Сделайте так, чтобы с вами было легко связаться
Если клиент ищет ваши контактные данные и у него возникают проблемы – это значит, что он, скорее всего, уже немного разочарован. Не усугубляйте ситуацию тем, что с вами сложно связаться.
Особенно, когда 84 процента потребителей считают, что обслуживание клиентов является ключевым фактором при принятии решения о покупке.
Если вы не можете предлагать круглосуточный чат в режиме реального времени, рассмотрите возможность подключения к чат-боту или просто предоставьте контактную форму, к которой пользователи могут получить доступ через ссылку «Контакт» в вашем меню.
-
Создавайте простые формы
Пользователи могут быть более лояльны к длинным формам на компьютере или ноутбуке, потому что экран больше и легче набирать текст с клавиатуры.
На мобильных устройствах формы должны быть короче с большими текстовыми полями и кнопками.
Например, если вы просите пользователей подписаться на ваш список рассылки, вам не следует запрашивать больше, чем имя и адрес электронной почты.
Если вам нужно добавить больше вопросов, дайте возможность ответить на них быстро и легко.
Короче говоря, убедитесь, что ваши формы короткие и приятные.
-
Создавайте привлекательные призывы к действию
Призыв к действию – также известный как CTA – это изображение, баннер, или фрагмент текста, который буквально призывает пользователям к определенной форме действия.
Например, вы можете предложить пользователям подписаться на вашу рассылку, узнать больше о предложении или приобрести продукт.
Эта маркетинговая тактика играет важную роль в дизайне мобильных сайтов. Однако, создание убедительных призывов к действию с таким ограниченным пространством на экране может быть сложной задачей.
Создавая призывы к действию на мобильной версии веб-сайта, выделите их, поместив их в верхней части страницы, где пользователи могут видеть их, не прокручивая страницу вниз.
-
Избегайте всплывающих окон
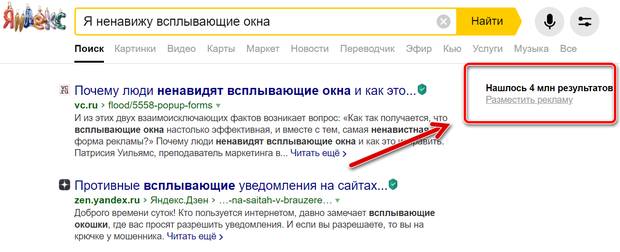
Посмотрим правде в глаза: большинство людей ненавидят всплывающие окна. Фактически, если вы введёте в Яндексе «Я ненавижу всплывающие окна», вы найдёте больше 4 миллионов результатов.

Неудивительно, что в 2017 году Google представил изменение алгоритма, которое наказывает веб-сайты, отображающие определенные типы всплывающих окон на мобильных устройствах.
В наши дни ваш поисковый рейтинг может пострадать, если вы:
- Показываете всплывающее окно, охватывающее основное содержание.
- Отображаете автономное межстраничное объявление, которое пользователь должен закрыть, прежде чем он получит доступ к основному контенту.
- Делаете верх страницы похожим на отдельное межстраничное объявление и помещаете исходное содержание под ним.
Тем не менее, некоторые типы всплывающих окон не должны отрицательно влиять на ваш рейтинг, например:
- Межстраничные объявления, используемые для выполнения юридических обязательств, таких как проверка возраста, согласие на использование файлов cookie.
- Окна входа в систему для доступа к личному контенту, например, электронной почте или контенту, защищенному платным доступом.
- Небольшие баннеры, которые легко убрать и «занимают достаточно места на экране», например, баннеры с установкой приложений, используемые в Chrome и Safari.
В итоге мобильные всплывающие окна разочаровывают пользователей и могут повредить вашему поисковому рейтингу, поэтому используйте их только в случае крайней необходимости.
Как узнать, удобен ли ваш веб-сайт для мобильных устройств
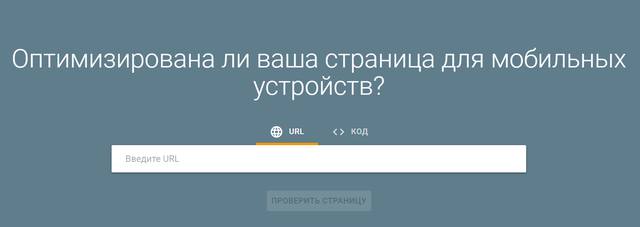
Если вам интересно, оптимизирован ли ваш веб-сайт для мобильных устройств, вам понадобится всего минута времени, чтобы выяснить это с помощью инструмента тестирования Google для мобильных устройств – просто введите ссылку на свой веб-сайт и нажмите «Проверить страницу».

Этот инструмент оценит, насколько ваш сайт оптимизирован для мобильных устройств, и предоставит вам подробную информацию о том, что вы можете сделать, чтобы его улучшить.
Что вы думаете о дизайне мобильных сайтов? Пропустили ли мы какие-нибудь лучшие практики мобильного веб-дизайна? Дайте нам знать в комментариях ниже!